Como escrever um artigo usando Markdown
O que é Markdown?
Arquivos Markdown tem a extensão .MD ou .MDX.
Markdown é uma linguagem de marcação leve que você pode usar para adicionar elementos de formatação a documentos de texto simples.
Em um aplicativo como o Microsoft Word, você clica em botões para formatar palavras e frases e as alterações ficam visíveis imediatamente. Markdown não é assim! Ao criar um arquivo formatado em Markdown, você adiciona sintaxe Markdown ao texto para indicar quais palavras e frases devem ter aparência diferente.
Por exemplo, para indicar um título, você adiciona uma "hashtag" antes dele (por exemplo, # Título um). Ou para deixar uma frase em negrito, você adiciona dois asteriscos antes e depois dela (por exemplo, **isso é negrito** em Markdown).
Você pode adicionar elementos de formatação Markdown a um arquivo de texto simples usando um aplicativo de edição de texto Markdown como o Typora ou Zettlr, ou mesmo usar o Notepad.
O principal objetivo de design da sintaxe de formatação do Markdown é torná-la o mais legível e de simples manutenção possível. A ideia é que um documento formatado em Markdown possa ser publicado como está, como texto simples, sem parecer que foi marcado com tags ou instruções de formatação html.
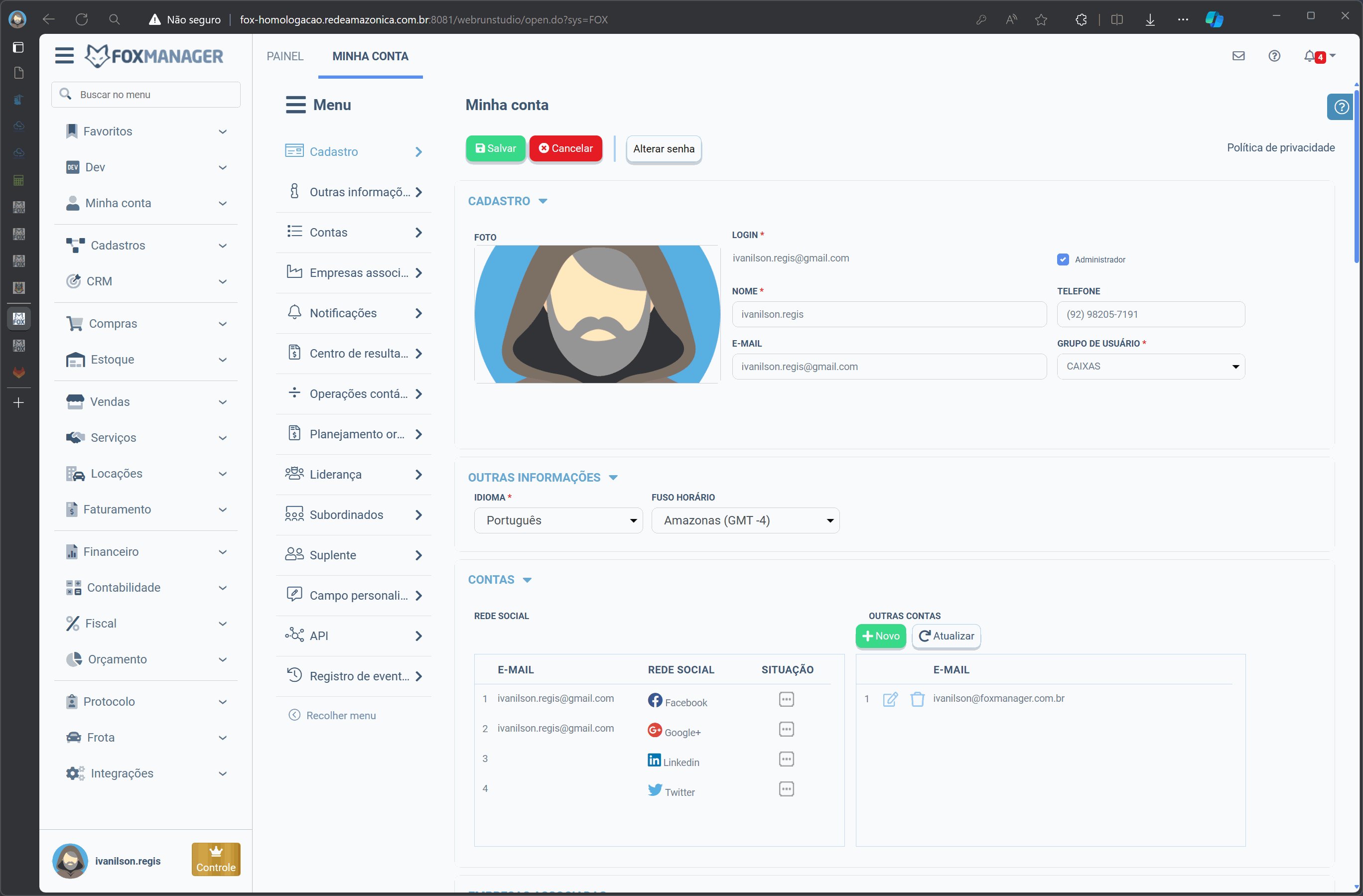
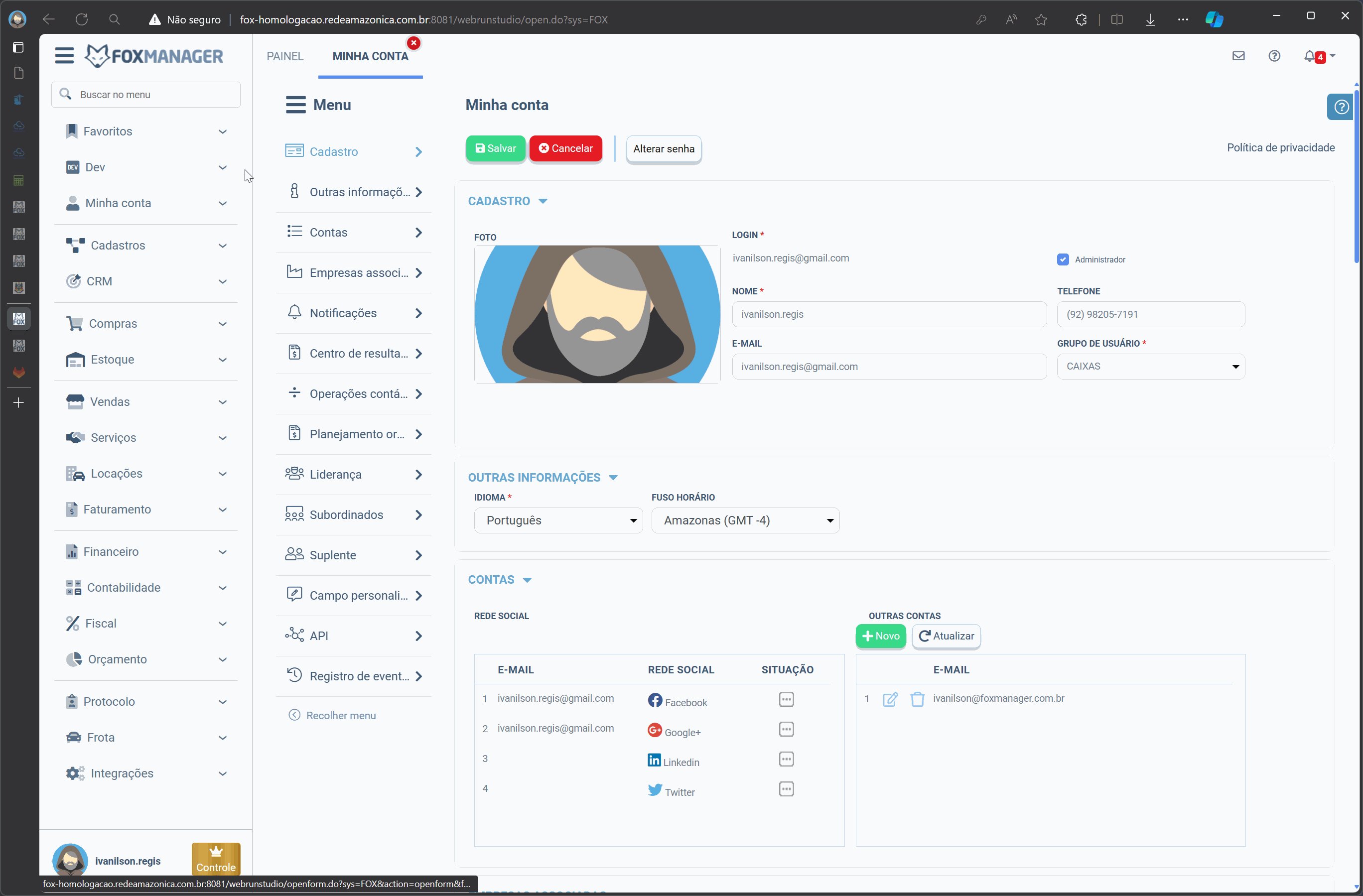
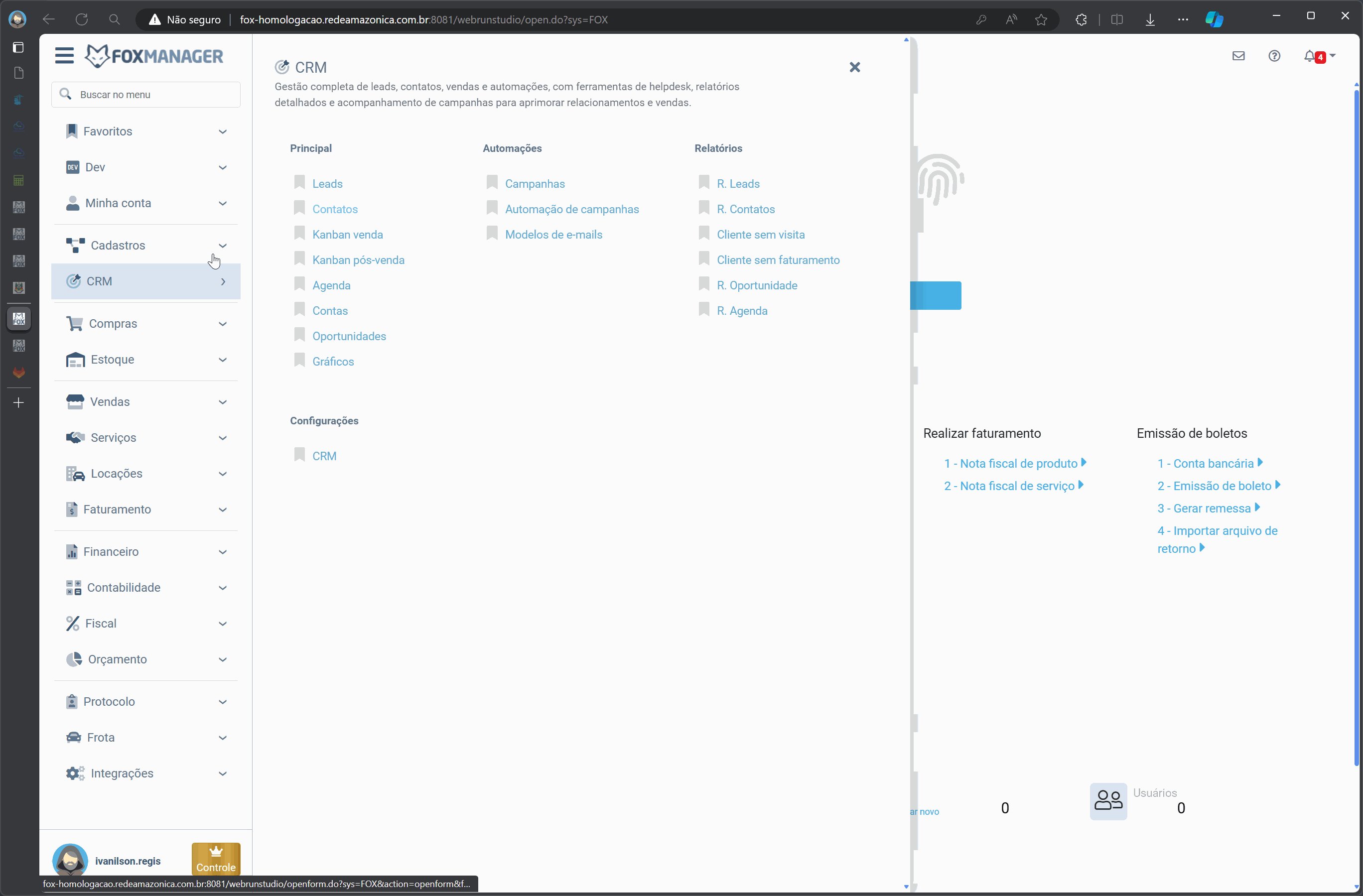
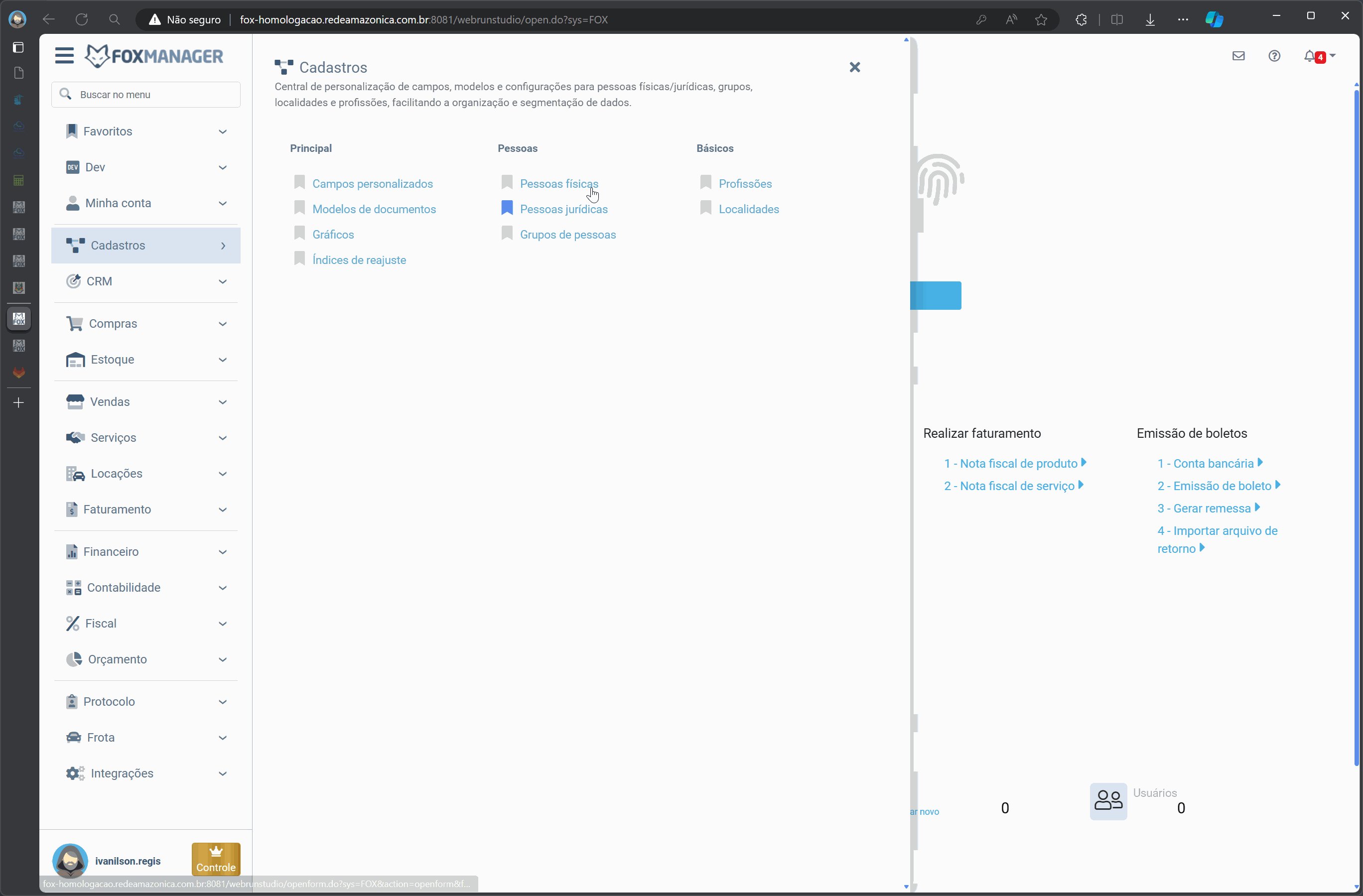
Abaixo um exemplo de Markdown renderizado:
Sintaxe básica
Títulos
| Marcação | HTML |
|---|---|
# Título nível 1 | <h1>Título nível 1</h1> |
## Título nível 2 | <h2>Título nível 2</h2> |
### Título nível 3 | <h3>Título nível 3</h3> |
#### Título nível 4 | <h4>Título nível 4</h4> |
##### Título nível 5 | <h5>Título nível 5</h5> |
###### Título nível 6 | <h6>Título nível 6</h6> |
Saída renderizada
Título nível 1
Título nível 2
Título nível 3
Título nível 4
Título nível 5
Título nível 6
Formatação
_italico_ ou *italico* = itálico
**negrito** ou _negrito_ = negrito
***negrito+itálico*** = negrito+itálico
`código`= código
~~riscado~~ = riscado
Citações
Citações são textos em blocos como esses.
Eles podem ser aninhados, com citações dentro de citações.
Ou conter várias linhas.
Para aplicar uma citação, basta colocar o caractere '>' no início do bloco de texto.
> Citação
(Renderizado abaixo)
Citação
Listas
- Basta incluir um hífen
-, e seguir com<enter>para os demais.- Dois espaços, seguido de hífen ou um
tabpara um sub item.
- Dois espaços, seguido de hífen ou um
- Para listas numeradas, basta incluir um número seguido de um ponto.
Links
Para um link como este: FoxManager - Página principal.
Use: [FoxManager - Página principal](https://foxmanager.com.br).
Imagens
Para incluir imagens, o comando mínimo é:

Entre os parêntesis, coloque o caminho da imagem.
Para acrescentar um hover com mais detalhes da imagem, faça assim:


Mais um exemplo:


Agora a imagem com um link:
[](https://foxmanager.com.br)
Linha Horizontal
Para acrescentar uma linha Horizontal como essa abaixo:
use ___ ou ---
Itens de checagem
- [ ] Não checado
- [x] Checado
- Não checado
- Checado
Caractere de escape
Para exibir um caractere literal que de outra forma seria usado para formatar texto em um documento Markdown, adicione uma barra invertida ( \) na frente do caractere.
\- Sem a barra invertida, isso seria uma lista.
Ou inicie e feche um bloco com três crases (```).
Opcionais: Informar a linguagem (```js) e um título (title="Exemplo de título.")
O resultado será esse.
Tabela
Abaixo um exemplo de tabela
| Cabeçalho 1 | Cabeçalho 2 |
| ----------- | ----------- |
| Linha 1 | Exemplo 1 |
| Linha 2 | Exemplo 2 |
O resultado será:
| Cabeçalho 1 | Cabeçalho 2 |
|---|---|
| Linha 1 | Exemplo 1 |
| Linha 2 | Exemplo 2 |
Você pode, ainda, alinhar o conteúdo das colunas das tabelas usando ---: onde os dois pontos, servem para dizer a direção do alinhamento.
| Cabeçalho 1 | Cabeçalho 2 |
| :--- | :---: |
| Linha 1 | Exemplo 1 |
| Linha 2 | Exemplo 2 |
O resultado será:
| Cabeçalho 1 | Cabeçalho 2 |
|---|---|
| Linha 1 | Exemplo 1 |
| Linha 2 | Exemplo 2 |
Notas de rodapé
Este é um exemplo de nota de rodapé[^1]ou talvez assim[^grande], basta apenas acrescentar isso [^nota] que resultará em 1
Para referenciar a nota de rodapé, acrescetente ao final do texto:
[^nota]: Texto de exemplo
Emojis
📌 Os emojis, podem ser usados normalmente em qualquer parte do texto.
Outros recursos
Em nosso sistema de ajuda, utilizamos algumas funcionalidades do MDX (x = eXtra), com recursos adicionados do ReactJS, que nos permite utilizar marcações html ou marcações exclusivas.
Blocos de dicas e alertas
Você pode utilizar os blocos personalizados abaixo, para dar mais ênfase a determinadas partes do conteúdo.
Listamos abaixo a marcação e, em seguida, a renderização de cada bloco.
:::note[Nota]
Algum **conteúdo** com `sintaxe` _Markdown_.
:::
Algum conteúdo com sintaxe Markdown.
:::tip[Dica]
Algum **conteúdo** com `sintaxe` _Markdown_.
:::
Algum conteúdo com sintaxe Markdown.
:::info[]
Algum **conteúdo** com `sintaxe` _Markdown_.
:::
Algum conteúdo com sintaxe Markdown.
:::caution[atenção]
Algum **conteúdo** com `sintaxe` _Markdown_.
:::
Algum conteúdo com sintaxe Markdown.
:::danger[cuidado]
Algum **conteúdo** com `sintaxe` _Markdown_.
:::
Algum conteúdo com sintaxe Markdown.
Tabelas
Para incluir tabelas como essas abaixo, é necessário fazer os imports com os seguintes comandos antes da inclusão da tabela:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
- Maçã
- Laranja
- Banana
Isso é uma maçã🍎
Isso é uma laranja 🍊
Isso é uma banana 🍌
Sumário
Que tal incluir um sumário à sua página? Basta incluir essas duas linhas logo após o título 1 do seu arquivo.
import TOCInline from '@theme/TOCInline';
<TOCInline toc={toc} />
Gráficos
É possível utilizar gráficos através do projeto Mermaid. Para isso, inicie um bloco de código com a linguagem mermaid.
```mermaid
graph LR;
a(NFe)-->b(Clientes);
a-->c(Produtos);
a-->d(Certif. Digital);
```
Abaixo o resultado.
Mais exemplos em https://mermaid.js.org/syntax/examples.html
Html
Boa parte das tags HTML devem funcionar normalmente. Faça o teste! 😎
Todas as tags html devem ser fechadas. Para tags sem fechamento, use com barra invertida ao final:
<br/>
Javascript
Você pode usar interações através do ReactJS.
<button onClick={() => alert('botão clicado!')}>Clique aqui!</button>
Icons FontAwesome
Icones do FontAwesome estão disponíveis.
<icon icon="fa-brands fa-github" size="lg" /> This is a GitHub icon.
A tag acime irá gerar:
Fontes:
GIF

Footnotes
-
Aqui é apenas um exemplo do link de nota de rodapé. ↩